This field is a combination of a multilist and a tree field.

Use to create a field which allows a user to select multiple items from a content tree.
Users can put the items into the box on the right and sort the elements in the right hand box as needed.
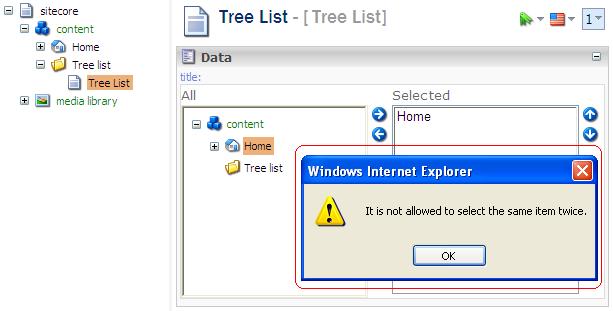
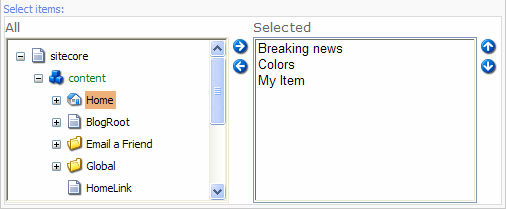
Client view:
Inserts a field with a content tree on the left and the selection box on the right (see the image above).
The tree list field type stores the pipe separated list of GUIDs.
Valid default value:
Pipe separated list of GUIDs. For example:
{A67BAA71-A8B4-4AE1-A196-7B51AD64599E}|{A6EADDA9-82D4-4E95-B88F-479A01A9366F}|{78A1ADD7-1D45-461E-A413-418B8C112FF9}
Source:
Use the Source field to specify the Item which will be the entry point for lookup (i.e. the root item).
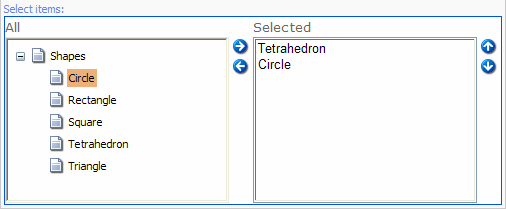
For example, you want to direct the user straight to the list of shapes instead, but not make one browse the entire content tree. In this case, you should specify the shapes item which contains the shapes as the source for lookup.
/sitecore/content/Home/Shapes
You will observe the following behavior in the Client:

You can adjust the properties of the field by specifying the following parameters in the Source field:
-
DataSource
Parameter type: path
Use this parameter to specify the root Item of the tree; -
AllowMultipleSelection
Parameter type: Boolean (yes/no)
If this parameter is set to yes, a User can add the same Item to the list more than once. By default, a User can only add one instance of an Item to the list; -
ExcludeTemplatesForSelection
Parameter type: List of template names
If you want to forbid selecting Items based on certain templates, you can list these templates here using a comma to separate template names. There must be no spaces between the names and the commas. By default, all templates are allowed.
-
IncludeTemplatesForSelection
Parameter type: List of template names
If you want to allow selecting only Items based on certain templates, you should list these templates in this parameter. There must be no spaces between the names and the commas.
-
ExcludeTemplatesForDisplay
Parameter type: List of template names
If you want to filter out Items based on certain templates from the content tree, you can list these templates here using a comma to separate template names. There must be no spaces between the names and the commas.
-
IncludeTemplatesForDisplay
Parameter type: List of template names
If you want to include only Items based on certain templates in the content tree, you can list these templates here using a comma to separate template names. There must be no spaces between the names and the commas.
If you want to use several parameters, you should use the ampersand (&) sign to separate each parameter. For example, your Source field might look like this:
DataSource=/sitecore/content/home&AllowMultipleSelecton=no&ExcludeTemplates= Document,LinkedDocument
In this case, if you try to add an Item twice, you will get the following message: